RFECY Website
UX & UI Design I Case Study I Non-Profit Website Redesign
RFECY Durham is a vital resource hub targeted towards special children and youth, offering essential information and support for parents, caregivers, and families. Our redesign aims to enhance user experience, making access to resources easier and positively impacting the community's well-being.
Role
UX & UI Designer
(Group Project)
Time Span
4 weeks
June 2023
Tools
Figma, Google Slides, Maze, Zoom, Typeform

Families and individuals connected to exceptional children and youth often lack clear guidance in accessing the right information and resources to support their needs. This leads to feelings of overwhelm and a lack of direction in finding appropriate and effective resources.

Current RFECY Website
The Solution
To create a user-friendly platform with intuitive navigation and improved accessibility, we seek to empower users in accessing essential information and support services, offering a seamless and empowering experience.
.png)
🕵️We conducted a comprehensive heuristic evaluation of the RFECY website to gain a deeper understanding of its functionality and user experience.
We closely examined how the website presents its content, the clarity of navigation paths, and the efficiency of user interactions. By analyzing these aspects, we aimed to identify potential areas of improvement and enhance the overall user satisfaction and usability of the website.
.jpg)
Heuristic Evaluation of RFECY Website Homepage
Key pain points discovered
😕Existence of two different home pages in the original design.
😵Overwhelming text-based presentation, leading to unclear information.
😶Overall lack of aesthetic appeal in the design.
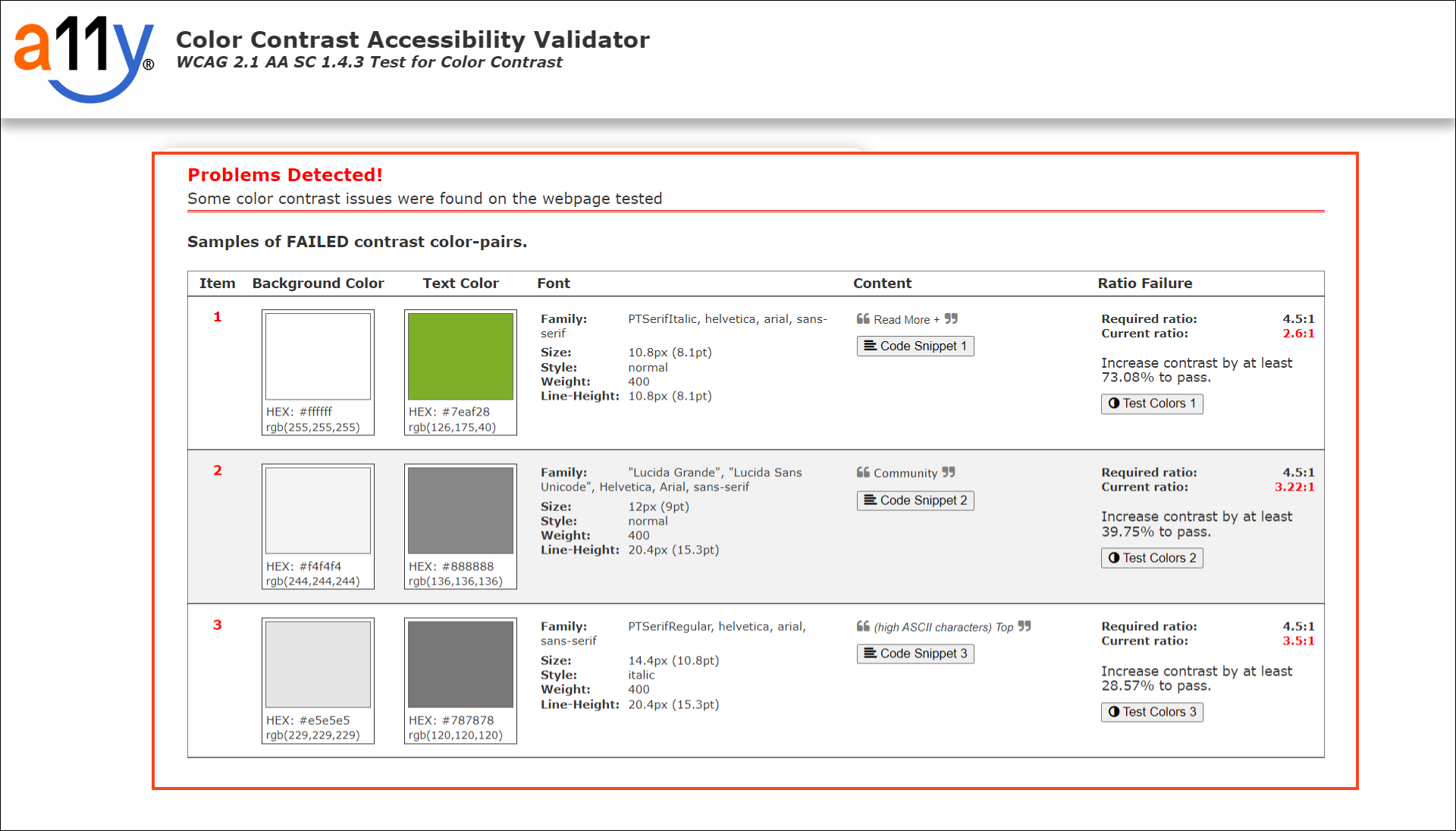
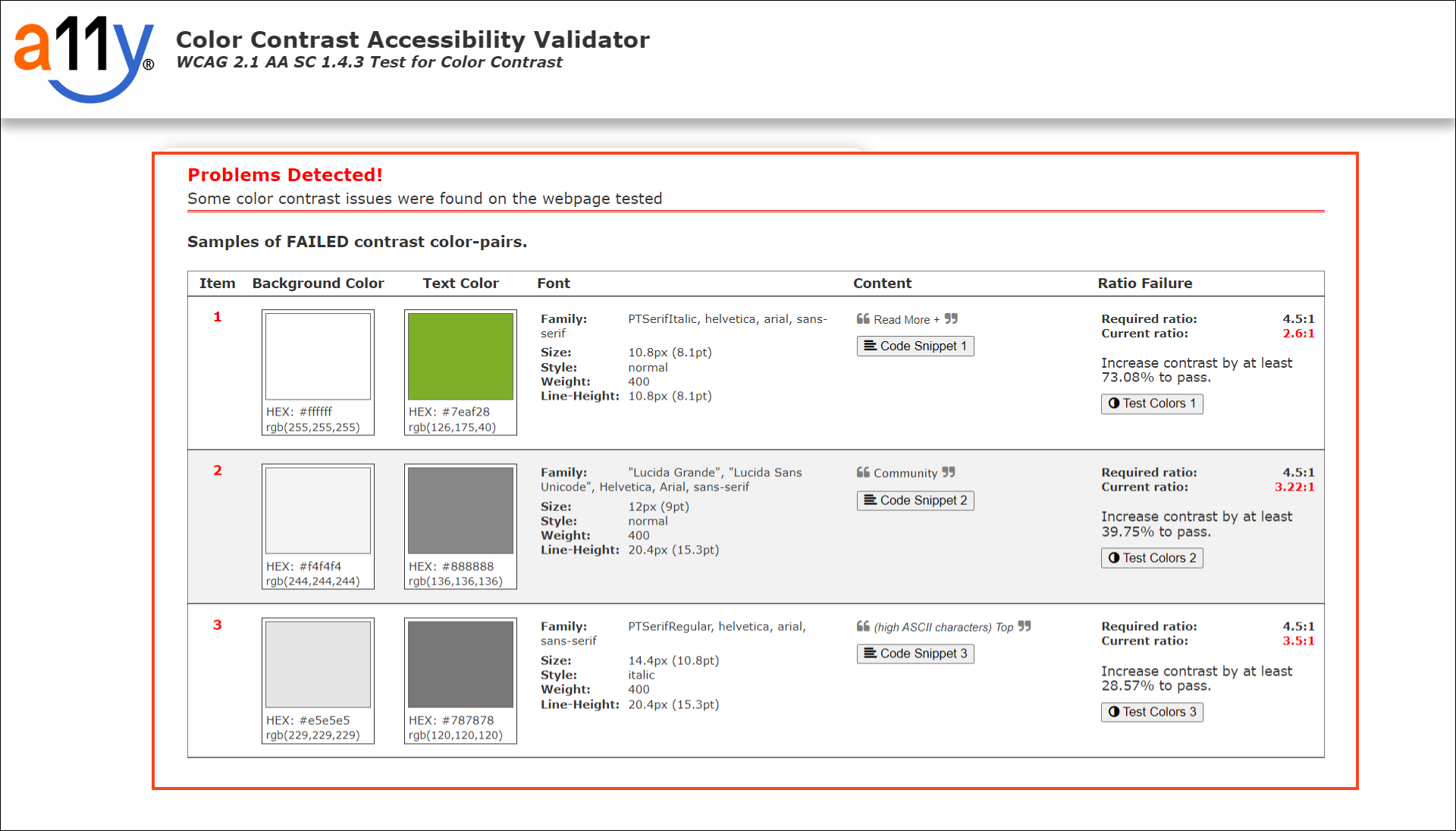
Color Accessibility
❌Following the color accessibility test of the RFECY website, we found color contrast issues.
✅As a solution, we plan to enhance the color contrast in the redesign to ensure compliance with color accessibility standards. Our aim is to create an inclusive and user-friendly experience for all visitors to the RFECY website.

User Interview + Usability Test
🧐To gain insights into user behavior and better understand how individuals related to special children and youth seek information, we combined interviews and usability tests on the RFECY website.
🗣️Interviews provided firsthand feedback, while usability tests revealed user interactions and pain points.
🦯This holistic approach guided us in redesigning the website to meet our target audience's needs, ensuring an enhanced and user-friendly experience.
Interview Questions
We crafted our interview questions to cover the following categories :
Introduction
Can you briefly introduce yourself and your relationship with RFECY Durham?
Current Website Experience
What are your initial impressions of the current RFECY Durham website?
What aspects of the website do you find most useful or valuable?
User Needs and Goals
What are the primary reasons for visiting the RFECY Durham website?
Content and Structure
Is the information on the website clear, concise, and easy to understand?
Visual Design and Navigation
Do you find the visual design of the website appealing and engaging?
Mobile Experience
How is the mobile experience of the website compare to the desktop experience?
Desired Features and Functionality
Are there any additional features or functionality you would like to see on the website?
Overall Feedback and Suggestions
Based on your experience and needs, what suggestions or improvements would you propose for the redesign of the RFECY Durham website?
Usability Test Tasks & Questions
Tasks
1. Navigate to the RFECY Durham website homepage.
2. Find information about the programs offered at RFECY Durham.
3. Locate and download documents related to early childhood development.
4. Explore the event calendar and register for an upcoming event.
5. Find the contact information for RFECY Durham.
6. Find the donation options using the RFECY website.
Rating
On a scale of 1 to 5, rate your overall experience using the RFECY Durham website.
(1 represents the lowest satisfaction and 5 indicates the highest level of satisfaction)
Follow Up Questions
- What aspects of the website did you find most frustrating or confusing?
- What aspects of the website did you find most helpful or well-designed?
Interviewee Speaks
I can’t really identify the purpose. The landing page should be clearer as to what they’re about. - User 1
I don’t really have time to be digging for information on the site. - User 2
I would use the desktop version over the mobile version. - User 3
The text isn’t the easiest to read in that color. - User 4
If I were looking to provide funding, there isn’t much information available. - User 5
Stakeholder Interview
🤝In addition, we conducted an interview with the executive director of the RFECY organization. This allowed us to gain valuable insights into the organization's perspective and identify specific areas and sections of the website that require improvement.
🪟By understanding their viewpoint, we aimed to align the redesign with the organization's goals and enhance the website's overall effectiveness in serving its purpose.
"The purpose of the RFECY website is general knowledge about who we are in our community about what we do. We want people who visit the website to be able to easily contact us. We do receive referrals as well as general requests through the website. It is just a high-level overview of who we are and what we offer"
- Executive Director, RFECY.
Main Insights
👤User interviews and usability tests :
- Need clarification on target user group.
- Visual appeal needs improvement.
- Text-heavy content and unclear information overwhelm users.
- Organization's purpose needs to be communicated more effectively.
👩Stakeholder interview :
- Website appears outdated and needs a refresh.
- Concerned about information findability for users.
- Website lacks reflection of the organization's value to the community.
- Uncertainty about mobile usability and responsiveness.
User Persona
The user persona of a typical RFECY website user.
👩🏽Meet Dorothy Dee a 42-year-old teacher in the Durham School District with three children, one having special needs. She homeschooled him since preschool but now seeks to enroll him in a local elementary school due to her changing work schedule. She's concerned about her child's well-being and desires a clear roadmap for his education and support.

Stakeholder Persona
👩Meet Sarah Jane, a passionate executive director with 34 years of experience at RFECY. She strongly believes in the organization's inclusive philosophy and has a deep connection with family and community.
🔏To ensure her privacy, we have used a fictional name and photo in this stakeholder persona while keeping the rest of the information accurate.
Sarah says - "The website probably looks a bit dated now from the user's perspective. It was appropriate at the time it was designed. But now I am not sure if people can find information, I m not sure it is set up in a way that it really reflects the value as an organization we bring to our community and family who live here."

User Journey Map
🧭We then drafted a journey map to understand how people like Dorothy Dee reach her goals with the current website?

User Insight
💡Parents, caretakers, and teachers of children with exceptional needs in Durham region need a convenient way to get connected to resources, programs, and services that can assist them in raising children with exceptional needs.
👤Users find that the current RFECY Durham website lacks the clear navigation necessary to help them find the resources they’re looking for without getting lost.
The Problem
The RFECY Durham website lacks a clear and user-friendly navigation system, hindering people like Dorothy in the Durham region from conveniently accessing the necessary resources, programs, and services meant for families of special children and youth.
How might we redesign the RFECY website to improve navigation, enhance information architecture, streamline the menu, clarify main programs, and optimize the searchability of resources for special children and youth?
Ideation & Defination
💡Post the brainstorming session of ideation based on research (interviews and usability test) findings and our affinity diagram. We defined recommendations for two pressings issues related to the RFECY website to guide our design decision as we move forward in the project:
❌The organization's purpose lacked clarity
✅Enhance the 'about' section or provide more information on the homepage to clearly outline the services offered by the organization.
✅Address the confusion about the programs by providing informative title labels and brief descriptions for each of the main programs on the website.
❌The information in the navigation tabs is poorly organized, resulting in users struggling to find what they need
✅Revise the IA & navigation layout of the homepage and resource portal to improve the intuitive access to resources, services, and programs.
✅Considering that parents primarily use the website to find resources and programs for their special needs youth, consider making the Resource Portal the Homepage for better user experience.
Sitemap
Based on user interviews and usability testing, we created a sitemap to design the website's information architecture, focusing on navigation hierarchy and overall user experience.
🎯Goals:
- Define navigation hierarchy and organization
- One central navigation menu where users can access all pages
- Differentiate between - (i) Programs & Services (ii) Documents & Resources

RFECY Sitemap Revisions
Wireframing
🏗️We use the sitemap as a basis for the navigation and page contents of our Lofi prototype, and built out pages for the homepage, programs & services, resource portal, donations, and contact us.
Lo fi Wireframes - Desktop & Mobile
We quickly moved to Mi-Fi wireframes to gear up for the usability test.
.png)
Mi-fi Wireframes - Desktop
.png)
Mi-fi Wireframes - Mobile
.svg)
Menu - Desktop & Mobile
Mi-Fi Prototype
.gif)
Desktop Mi-Fi Prototype

Mobile Mi-Fi Prototype
Half-cooked Mi-Fi?
- Despite knowing our mi-fi prototype needed further refinement, we proceeded with testing.
- User testing played a crucial role in guiding the project's progress.
- Testing early allowed for significant changes and opened up more design possibilities.
- We learned the importance of testing key elements in a prototype and iterating continuously.
- Despite the tight timeline, multiple user testing sessions provided valuable insights for the project.
Usability Test
🧐This usability testing aims to evaluate the user experience of the redesigned Mi-Fi Prototype of the RFECY Durham website and identify any usability issues or areas for improvement.
👨🏽💻By observing users interact with the prototype website, we aim to gather valuable insights to inform the redesign process and enhance the website's usability.
🖥️📱We conducted 10 usability tests in total (5 on desktop and 5 on mobile)
🙌🏽🙌🏽We then collaboratively organized user feedback and prioritized fixing issues based on frequency and importance.
Testing Scenarios Given To Users:
SCENARIO 🎥
- You are a parent looking for information about the different programs offered at RFECY Durham. Find the program details and the registration.
- You are a staff member looking for resources and educational materials. Find resources related to child care professionals and childhood development.
- You are a community member interested in attending an upcoming event at RFECY Durham. Find the upcoming events.
- You are a parent seeking contact information to inquire about enrollment. Find the contact details for RFECY Durham
- You are a community member interested in making a donation to RFECY. Find the donations page on the RFECY website.
GOAL 🥅
- Get to the Programs & Services page
- Find the list of Childhood Development resources in either the navigation or on the resource portal page
- Find Events & News in the navigation or the Events section on the homepage
- Get to the contact us page
- Get to the donations page
Usability Test Takeaways
🖼️Visuals & 🅰️Content
Takeaway 1 - The findings highlighted the need to ensure all text and visuals on the website are legible and consistent.
Additionally, it emphasized the importance of having all required elements present and functioning correctly to enhance the overall user experience.
.svg)
📅Information Architecture
Takeaway 2 - The site organization and navigation lack clarity, with some essential options hidden in menus, making it difficult for users to find important information easily.
Takeaway 3 - Enhance the visibility of essential items in the navigation menu to make them more prominent: Donate, Events & News and Contact Info
Takeaway 4 - Enhance the user journey by providing a clear path to summary pages for easy access to: Programs & Services and Resource Portal
.svg)
Information Architecture (round 2) & Sitemap Iterations
🎯Make important elements such as Donate, Events & News, and Contact Us more prominent within the navigation
🎯Make sure every navigation section has a clear route to:
- Programs & Services
- Resource Portal
- Funding Resources
.svg)
RFECY Sitemap Revisions - Round 2
Style Guide
🎨 We crafted a user-friendly and accessible design style guide, meticulously considering every aspect of the RFECY website.
🚫There were contrast issues with the existing website color palette, we fine tuned it to ensure better readability and a more inclusive user experience.
🥰Our approach ensured that the design not only aligned with the organization's values but also provided an exceptional experience for all users.
🧭The guide served as a compass, guiding us through color choices, font selections, and logo designs that resonated with the organization's mission while ensuring inclusivity and ease of use for all visitors.
Style Guide for RFECY
Branding
🎨 Branding for RFECY focused on reflecting the core values of "Resources for Exceptional Children and Youth" and their dedication to supporting families with exceptional needs.
🤝We emphasized trust, growth, and support through a thoughtfully designed logo and presentation of information.
.svg)
Hi-Fi Wireframe

Hi-Fi Desktop Wireframe With Improvements Done
Hi-Fi Mobile Wireframe Improvements
- For the mobile website, special attention was given as it was a major concern of the stakeholder to have a mobile-friendly website.
- We incorporated all the changes as explained earlier for the desktop version above.
- The top menu items (logo, search) had a major alignment issue, as observed from the mobile screens, and that was fixed.
- The search was moved inside the hamburger menu
- The mobile hero banners were changed to vertical because they align with the natural vertical scrolling behavior of mobile users.
- They take up less screen space, providing a seamless user experience. Additionally, vertical banners are easier to read and visually engaging, making them more effective in capturing users' attention on mobile devices.
Usability Test 2
After implementing previous usability test changes, we proceeded to test our hi-fi prototype.
🖥️📱Conducted tests with 5 desktop and 2 mobile users, including 2 repeat users for comparison.
⌚Performed 5-second user testing through Maze.
🙌🏽Reviewed user feedback as a team, sorted it, and identified areas for improvement.
🔑Key Findings

Affinity Diagram Notes
- 4 out of 5 users found the menu well organized and the photo banners captivating
- 3 out of 5 users found the page layout clean, the text easy to read, and liked the color scheme
- 2 out of 2 Mobile users found the navigation easy, and the interactions comfortable with big buttons
Average User Experience Rating (On a scale of 1 to 5)

🧐Scope for Improvement
🅰️Font and Text Hierarchy: Users suggested focusing on refining font choices and improving text hierarchy for better readability.
📝User-Friendly Donation Form: Users suggested improvements in the donation form. Make it more intuitive and user-friendly for a smoother donation process.
Design Iterations After Testing
🤓We continue to fine-tune our wireframes and work on user feedback. We learned few critical 'misses' in our designs and fixed them right away.
Hero Banner Failed on Z Pattern -
Right-hand side text goes against the natural reading flow
.svg)
All-caps Word Impacts Readability & Accessibility
.svg)
Centre-aligned Text Hampers Scalability & Adds to Cognitive Load
.svg)
Accessibility
♿Equal Experience For All
- Accessible design ensures an equal experience for all users, like Dorothy, at RFECY.
- Extensive research helped us understand accessibility principles: Visual Hierarchy, Responsive design, Size & contrast, and Visual Indicators.
- Key focus areas: Appropriate fonts, increased font size, clear hierarchy, and optimized color contrast.
- Studied existing non-profit websites to gather valuable insights.
- Thorough accessibility tests on wireframes, making necessary adjustments for compliance.
- Prioritized mobile accessibility, refining the mobile prototype for smooth interactions.
- Enhanced usability with concise text and ample spacing for easy scanning and navigation.
.svg)
Accessibility improvements
.png)
Shadow added to enhance Visual hierarchy, Depth perception, Focus indication, Contrast enhancement, Visual feedback, and Card-based layouts.
Fixed header for easy and quick access to top menu items at any time
Hi-Fidelity Prototype

It looks a lot cleaner than our current website. You are right that the font size and spacing are crucial for clarity. It is very evident that you put in a lot of work and effort in thinking about accessibility and clarity of that. I am quite impressed.
Desktop

Mobile

Next Steps & Final Thoughts
🔁Iterative Design: We will continue refining our design based on feedback and insights.
🗣️Comprehensive Testing: Conduct additional testing with individuals from the target group to gather comprehensive feedback and ensure a design that better suits their needs.
👩🏽Stakeholder Engagement: Stay connected with stakeholders to involve them in further fine-tuning the design and to do user testings with their clients
♿Enhanced Accessibility: Provide users with the option to select contrast settings for the entire page, empowering them to customize their viewing experience.
♾️Continuous Learning: Further explore accessibility to deepen our understanding, as this project marks only the beginning of our journey.
📝User-Friendly Donation Form: Develop a donation form that is accessible and user-friendly for all individuals.
💭Accessible websites empower special children and youth, their parents, caregivers, and educationists by providing equal access to information and resources, which enables them to actively participate, engage, and thrive. Building accessible websites is not just about compliance, but a profound commitment to fostering inclusivity and making a positive impact on the lives of these exceptional individuals.
Next Case Study
.svg)


.png)
.jpg)

.jpg)





.png)



.png)
.png)
.svg)
.gif)

.svg)
.svg)
.svg)


.svg)



.svg)

.svg)
.svg)
.svg)
.svg)
.png)




.svg)